Written By Steve Patterson
In this Adobe Photoshop tutorial, we're going to look at how to enhance the sky in a photo, bringing out details in the clouds, improving the contrast and increasing color saturation, and we can do all these things at once using a very simple technique.
Often times when taking pictures outdoors, the camera exposes the shot based on the brightness of the subject you're focusing on, which is fine except that it tends to overexpose the sky, washing away that rich, deep blue along with most of the details in the clouds. The usual way of avoiding this problem is by using a neutral density filter, which is a fancy name for what is essentially a black-to-transparent gradient attached to the lens of your camera, fading from black at the top down to transparent at the bottom. Since the top portion of the filter is darker than the bottom portion, less light is able to enter the top portion of the lens, protecting the sky from overexposure.
If you don't happen to own a neutral density filter or forgot to bring it with you, no worries. Photoshop makes it easy to achieve the same results with very little effort. In fact, even though the general rule is to get things right as much as possible in front of the camera rather than relying on Photoshop to save the day, this is one time when I find it easier to do the work in Photoshop since it gives us a lot more control over the end result.
I was out driving around the countryside one morning when I came across a couple of horses proudly standing by the road enjoying a delicious helping of grass. Since I always bring my camera along everywhere I go (I find it makes it easier to take pictures), I couldn't resist pulling the car over and snapping a few photos. Here's one of them:

Photoshop Tutorials: The original image.
Overall, it's not a bad photo, and unlike several people I know who run for cover at the very mention of having their picture taken, these two horses didn't seem to mind at all. It might have been a better photo if the wire fence wasn't in the way, but I could always get rid of it if I really wanted to using the Clone Stamp tool. The problem I'm concerned about here is the sky. It's looking quite dull and could definitely use some help. There's a lot of detail in the clouds that we're not seeing, and the light blue needs to be deeper, more saturated.
Here's what the sky will look like when we're done:

Photoshop Tutorials: The final "enhanced sky" result.
Let's see how to go about enhancing the sky.
One thing I should point out here before we begin is that if your sky is completely blown-out, meaning that it is overexposed to the point where it has become pure white and there is no useable image information, this technique won't work. In fact, no technique will work. Photoshop may be extremely powerful, but it can't create something out of nothing. If that's the case with your photo, you'll need to replace the sky completely. We'll look at how to do that in another tutorial.
Step 1: Add A New Blank Layer
With my photo newly opened in Photoshop, I can see in my Layers palette that I currently have one layer, the Background layer, which contains my image:

Photoshop Tutorials: The Layers palette in Photoshop showing the original image on the Background layer.
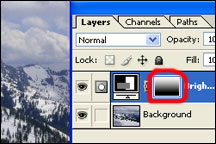
I need to add a new blank layer above the Background layer, and the easiest way to do that is by simply clicking on the New Layericon at the bottom of the Layers palette:

Photoshop Tutorials: Clicking on the "New Layer" icon at the bottom of the Layers palette.
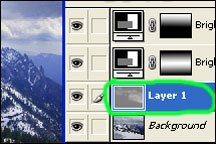
This adds a new blank layer, which Photoshop automatically names "Layer 1", above the Background layer:

Photoshop Tutorials: A new blank layer appears above the Background layer.
Step 2: Reset Your Foreground And Background Colors
You may not need to do this step, but just to keep us both on the same page, press the letter D on your keyboard to reset your Foreground and Background colors. This sets your Foreground color to black and your Background color to white, which we can see if we look at the two color swatches near the bottom of the Tools palette. The swatch in the top left shows the current Foreground color, while the swatch in the bottom right shows the current Background color:

Photoshop Tutorials: The Tools palette in Photoshop showing the current Foreground and Background colors.
Step 3: Select The Gradient Tool
Grab the Gradient Tool from the Tools palette, or press G on your keyboard to quickly select it:

Photoshop Tutorials: Selecting the Gradient Tool from the Tools palette.
Step 4: Select The Foreground to Transparent Gradient
With the Gradient Tool selected and black as our current Foreground color, Right-click (Win) / Control-click (Mac) anywhere inside the document window and select the Foreground to Transparent gradient from the Gradient Picker that appears. It's the second gradient from the left, top row. Click on it to select it:

Photoshop Tutorials: Select the "Foreground to Transparent" gradient from the Gradient Picker.
Click anywhere inside the photo to exit out of the Gradient Picker when you're done.
Step 5: Drag Out A Gradient Inside The Photo
With the Foreground to Transparent gradient selected, we're going to create our own version of a neutral density filter by simply dragging out a black-to-transparent gradient inside the photo. Make sure you have "Layer 1" selected in the Layers palette, then click somewhere in the sky portion of the photo and drag straight down until you're below the sky. Hold down your Shift key as you drag if you want to make sure you're dragging straight down and not on an angle. The area between where you started dragging and where you stopped dragging will become the visible transition area between the darker areas at the top of the photo and the lighter areas on the bottom. I want a fairly narrow transition area, so I'm going to click just above the trees to begin my gradient and then drag a short ways down until I'm just below the trees:

Photoshop Tutorials: Drag a black-to-transparent gradient from the sky to the ground.
If you want a larger transition area with your image, simply drag the gradient across a larger area. A common practice is to start the gradient at the very top of the image and then drag down to the horizon line. This leaves the darkest area of sky at the top of the photo and gradually lightens it towards the horizon, a very nice effect.
When I release my mouse button, Photoshop draws the gradient, filling most of my sky with black and then quickly fading it away as it crosses the trees (my transition area):

Photoshop Tutorials: The black to transparent gradient is now added to the image.
The sky is definitely darker now than it was before. Of course, it also looks quite horrible at the moment, but we're not done yet! Hold your horses! (Sorry, I had to say that at some point).
Step 6: Change The Blend Mode Of "Layer 1" To "Overlay"
With "Layer 1" still selected, go up to the Blend Mode option in the top left corner of the Layers palette (where it currently says "Normal"). Click on the small, down-pointing arrow to the right of the word "Normal" and select Overlay from the list:

Photoshop Tutorials: Change the blend mode of "Layer 1" to "Overlay".
With the gradient set to the Overlay blend mode, the black area from the gradient blends in with the photo in a way that makes a huge improvement to the sky. The contrast has been increased, we've brought out all the details in the clouds, and the sky is now a deeper, richer blue:

Photoshop Tutorials: The sky has now been enhanced after changing the blend mode of the gradient layer to "Overlay".
The sky now looks a whole lot better, but by solving one problem, we've created another. The gradient I dragged out covered not only the sky but also part of the horses, and now they look like they've been roasting in the sun too long. I need to prevent the gradient from affecting the horses, and I can do that easily using a layer mask.
Step 7: Add A Layer Mask To "Layer 1"
To add a layer mask, again make sure you still have "Layer 1" selected, then click on the Layer Mask icon at the bottom of the Layers palette:

Photoshop Tutorials: Clicking on the Layer Mask icon at the bottom of the Layers palette.
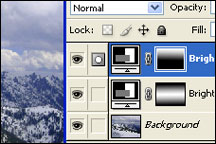
This adds a layer mask to the gradient layer. Nothing seems to have happened in the document window, but if we look at the Layers palette, we can see that a layer mask thumbnail has been added to "Layer 1":

Photoshop Tutorials: The Layers palette in Photoshop now showing a layer mask thumbnail on "Layer 1".
Step 8: Select The Brush Tool
We're going to hide the effects of the gradient by painting with black on the layer mask over the areas we want to protect. First, we need the Brush Tool, so either grab it from the Tools palette or press B on your keyboard:

Photoshop Tutorials: Selecting the Brush Tool from the Tools palette.
Step 9: Set Your Foreground Color To Black
Since we want to paint with black, we need to set our Foreground color to black. By default when you have a layer mask selected (which we currently do), Photoshop sets your Foreground color to white and your Background color to black. All we need to do here is swap them, and we can do that by pressing the letter X on the keyboard. If we look at the Foreground and Background color swatches again in the Tools palette, we can see that black is now our Foreground color:

Photoshop Tutorials: The Tools palette showing black as our current Foreground color.
Step 10: Paint Over The Areas You Want To Protect
With the Brush Tool selected and black as our Foreground color, all we need to do now is paint over the areas that we want to protect from the effects of the gradient. In my case, I want to paint over the horses. You'll most likely need to change the size of your brush, and you can do that by pressing the left and right bracket keys on the keyboard (located to the right of the letter P). The left bracket key makes the brush smaller, and the right bracket key makes the brush larger. You'll probably want to use a soft-edge brush, and you can control the hardness of the brush by holding down the Shift key and pressing the left and right bracket keys. Holding Shift and pressing the left bracket key makes the brush softer. Holding Shift and pressing the right bracket key makes the brush harder.
Simply paint over any areas where you need to hide the effects of the gradient. Here, I'm painting over the backs of the horses. Since I'm painting on the layer mask, not on the photo itself, the black color of the brush is not visible. Instead, we see the effects of the gradient being hidden from view:

Photoshop Tutorials: Painting with black on the layer mask hides the effects of the gradient.
If you make a mistake and accidentally paint over an area you didn't mean to, just press X on your keyboard to swap your Foreground and Background colors again so white becomes your Foreground color. Paint over the mistake with white to bring back the effects of the gradient, then press X again to set your Foreground color back to black and continue painting.
I'm going to finish painting over the areas that I want to protect from the gradient. As I mentioned a moment ago, since we're painting on the layer mask rather than on the image itself, we can't see the color we're painting with, but if we look at the layer mask thumbnail in the Layers palette, we can see all the areas where we've painted with black:

Photoshop Tutorials: The layer mask thumbnail in the Layers palette showing the areas where we've painted with black.
And here, after painting away the effects of the gradient over the horses, bringing back their original color and brightness, is my final "enhanced sky" result:

Photoshop Tutorials: The final "enhanced sky" result.
And there we have it!